Comments for a blog plays an important role, not just for users but also for the blog owners. For users it might be useful in case there are some update, or something wrong, user can troubleshoot their problems by reading the comments.For Blog owners also because it surely increase comments discussions.as well as Blog Traffic. how comments Increase Blog Traffic? we will publish a post about it.
How to Add Comment count Box link in Blogger?:
Follow the below steps.
Or This:
Tips:In case you can't to find the code just search the first line.and then look forward the remaining code.
Once you found the code. Just Below anyone of them Paste the Below code.
Finally Save Template and Your are Done!
Customization:
You can change the red text at the above codes. first one is the url of comment box icon. if you want to change it. simple replace the url you want. You can change the text Be the first to comment to something else. just replace the text with your own text. you can also change Comment so Far Text. just replace both with your own.
Or
Features:- if the comments are 0. then the preview would be Be the First to comment otherwise it will show x Comments so far.
- By clicking on the link user will be taken directly to comment form.
- Facility to customize the code of your desire liking.
- .Comment Box icon.
How to Add Comment count Box link in Blogger?:
Follow the below steps.
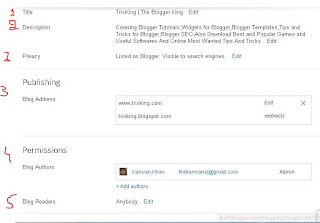
- Go to Your Blogger dashboard.
- Select a Blog and Click on Template.
- Edit HTML and proceed.
- Check the Box Expand widget
- Now Search for the Below code(Tip: CTRL+F)
<div class='post-header-line-1'>
Or This:
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
Tips:In case you can't to find the code just search the first line.and then look forward the remaining code.
Once you found the code. Just Below anyone of them Paste the Below code.
<span class='post-comment-link' style='Float:right;'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIkWwQVsswXKWOhNzug6xGPbl3yHy9L56lJ4AsZnGxOOmNB5gAClkeovuZ1tvBlyUz8JdHlKDquRpksIS-5pg5OZQSkA_3IiDdpOBY6u8qyAJwS7i4BNEdTedi3eooiaFYAF38MdC40beW/s400/icon_comments.png) no-repeat;Padding-left:20px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if> </b:if></a>
</b:if>
</b:if>
</span>
Finally Save Template and Your are Done!
Customization:
You can change the red text at the above codes. first one is the url of comment box icon. if you want to change it. simple replace the url you want. You can change the text Be the first to comment to something else. just replace the text with your own text. you can also change Comment so Far Text. just replace both with your own.
If you are facing any difficulties Feel Free to Comment and Ask.














![[Giveaway] FREE License Keys of iStonsoft ePub Converter [Giveaway] FREE License Keys of iStonsoft ePub Converter](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizZmtkpANSPtGJEmSQo2vAm4o6uExgZMPKPgeJdx5sLZ3oPbbA9E-MVxfHxjQekWOCNAiUKxvvrxxSsv6RlBX3g6MQaz3lWuh1caQI1A615ZLGdA301oCwb5q-_MpjfuXFv3N9EKpTpqEn/s320/book-info.png)